반응형
1. 홈페이지 가입하기
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

홈페이지에서 start for free 누르기

Enter your email to get started with a free kit 밑에 이메일 입력하고 send kit code 누르기
2. 내 코드 확인하고 연결하기

로그인하면 나오는 your kits 누르기

하얀색 빈 공간 아무 데나 누르기

코드를 그대로 긁어서 복사하거나 Copy kit Code 누르기

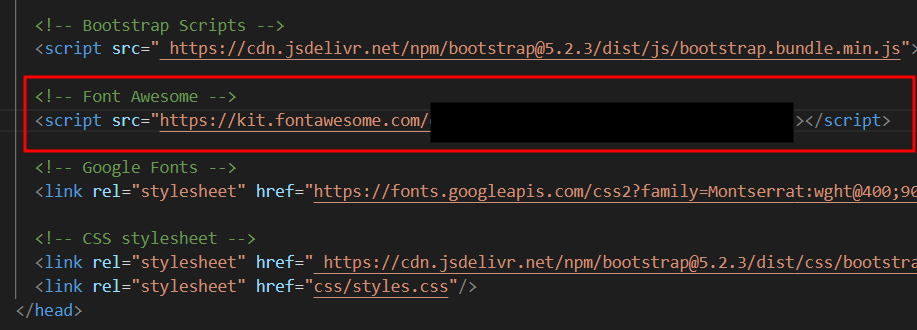
Head 부분에 코드 붙이기
3. 폰트어썸 사용 방법

화면 맨 위에 있는 ICONS 누르기

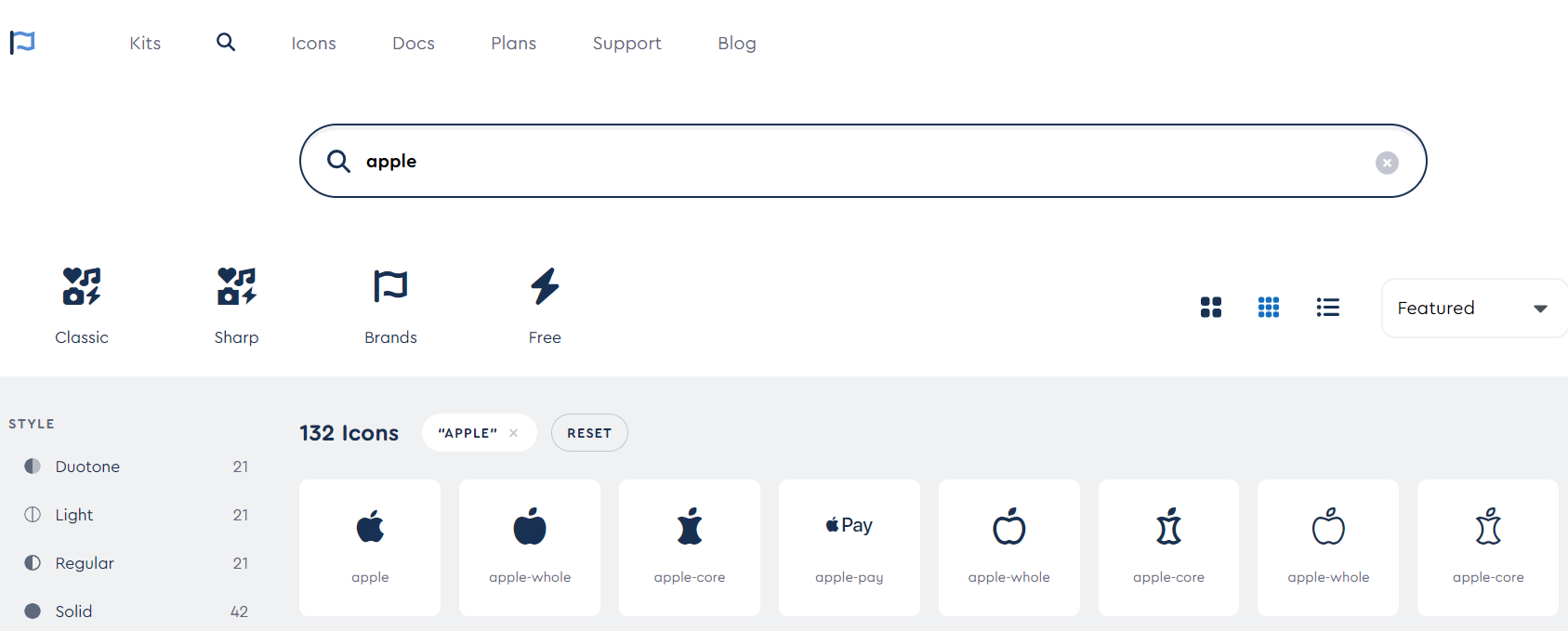
찾고자 하는 아이콘 검색하고 선택하기

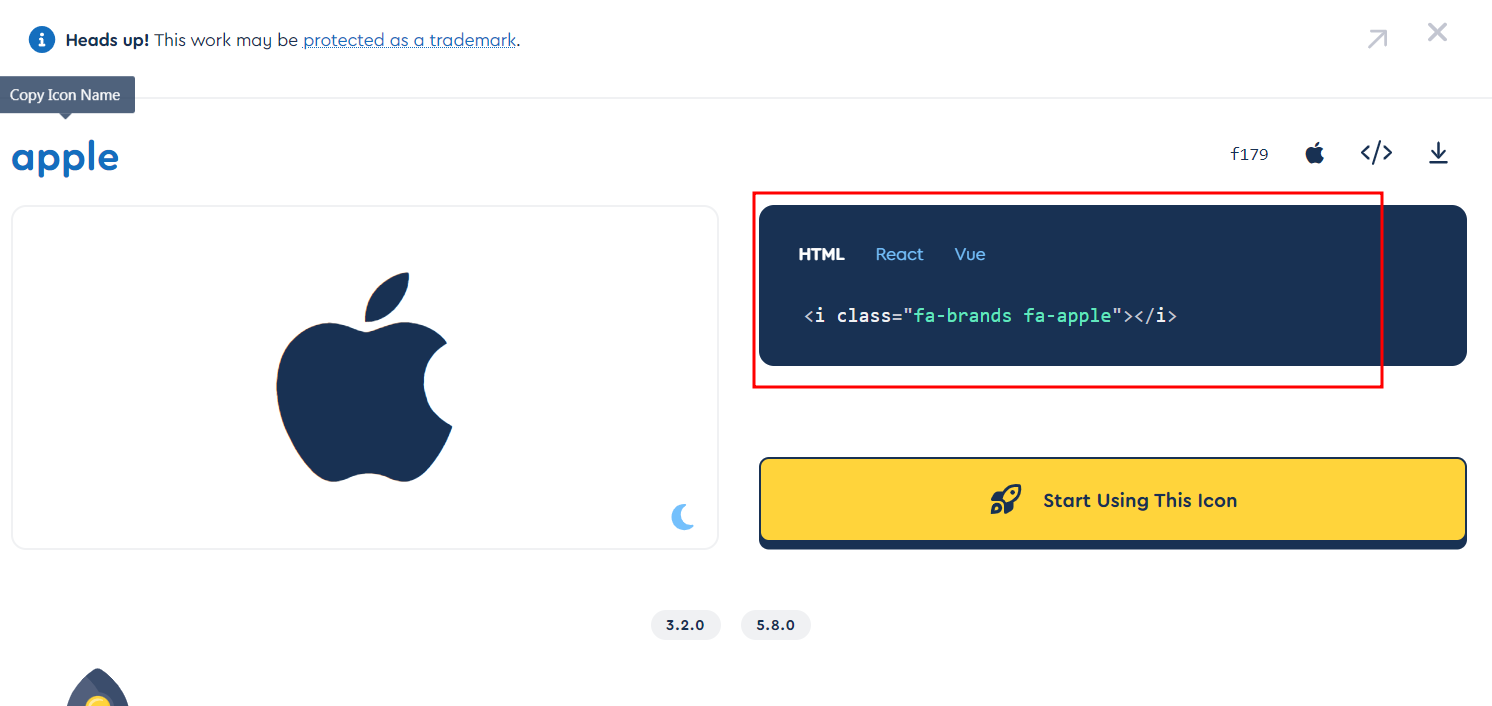
오른쪽에 나오는 코드 화면을 누르거나 긁어서 복사하기

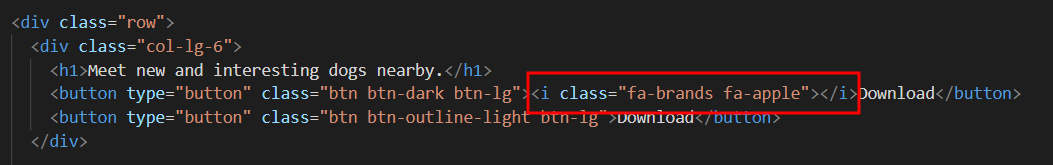
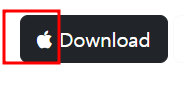
넣고자 하는 부분에 코드 넣기

새로고침해서 아이콘이 나오면 적용 성공!
반응형
'_ 개발 기록' 카테고리의 다른 글
| React npm start 오류 no such file or directory (0) | 2023.02.07 |
|---|---|
| [VSC] Prettier 작동 안 되서 찾아본 해결 방법(SyntaxError) (0) | 2022.12.01 |
| 자바 공부 기록: 이클립스 단축키 (0) | 2022.10.27 |
| 자바 공부 기록: 자바 API 설치하기 (0) | 2022.10.26 |
| 자바 공부 기록: 자바 JDK 1.8 설치하기(Windows), 환경변수 설정하기 (0) | 2022.10.26 |